EV Easy Modal is a Joomla extension that allows easy and quick creation of beautiful modal popups. No need to learn difficult javascript and JQuery libraries. Simple and Effective.
UPDATE - Over 40 New transitions added (Pro)
See new Joomla Popup Transitions
UPDATE - New features added (Pro)
Exit Intent Popup
 (Not for Mobile. Wait for 3 seconds then try to close the tab Demo )
(Not for Mobile. Wait for 3 seconds then try to close the tab Demo )
Show Popup on page scroll
 (Scroll down to bottom of page to see Popup Demo. Any corner/any scroll level possible.)
(Scroll down to bottom of page to see Popup Demo. Any corner/any scroll level possible.)
Show Module in Popup
 (Click to see the login module in popup. Demo )
(Click to see the login module in popup. Demo )
New built-in templates
Device targeting.
Show on Mobiles or Computers or show on all devices
Popup placements.
Center, Top left, Top right, Bottom left, Bottom right
With or without background overlay
Demo Link - Free Version - NON Responsive
A Simple Popup on Page Load
This is a simple example of a popup. You can enter any HTML content of your choice and it will be shown on page load. In free version, you can only make non-responsive popups. Please check PRO version demos for responsive popups.
Demo Links - PRO Version - Responsive
Pro Example One - On page load
With Pro version, you get 4 extra styles. You can select one of your choice. In special tags, you can write css and javascript also. Unlike the demos below, this popup is shown as a 'fixed' div.
Pro Example Two - On page load
You have more data sources available other than HTML. This video is shown using an IFRAME. You can  specify a URL to fetch content directly, select a Joomla article to show in popup or use a textarea field to bypass all restrictions of WYSIWYG editor.
specify a URL to fetch content directly, select a Joomla article to show in popup or use a textarea field to bypass all restrictions of WYSIWYG editor.
Pro Example Three - On page load 
This is a custom HTML Popup with custom styles defined in the popup html itself using html 'style' tag. That's why this popup showing a completely different style than our website template. Another thing. This popup can only be closed using the button inside the popup. We wrote
jQuery.colorbox.close();
in onclick attribute of this button to give you an idea. Your are not limited and can use your advanced knowledge inside popup html.
Open Popup on Click of a Link or Menu Item Example Four
Instead of showing popup on page load, this example shows you a separate page with a link to show the popup.
Pro Example Five Fixed Popup - On page load
This popup is similar to above example three but has a fixed position.
How to use?
- Install the extension
- Create a Popup. There are various options in Popup details screen. Pro Version has more powerful options.
- See your popup in frontend on page load.
Features Comparison
- Standard Version
- Price: Free
- Easy Popup Creation
- Automatic popup on page load
- No need to learn complex Javascript and JQuery libraries
- Full HTML Content including Scripts and Styles
- Customizable height and width
- Unlimited number of Popups
- Pro Version
- £ 29
- All features of free version plus following
- More Popup Sources
- 5 built-in styles
- Free Text field for quick cut & paste and html content
- Show popup content from URL
- Show Joomla article in popup
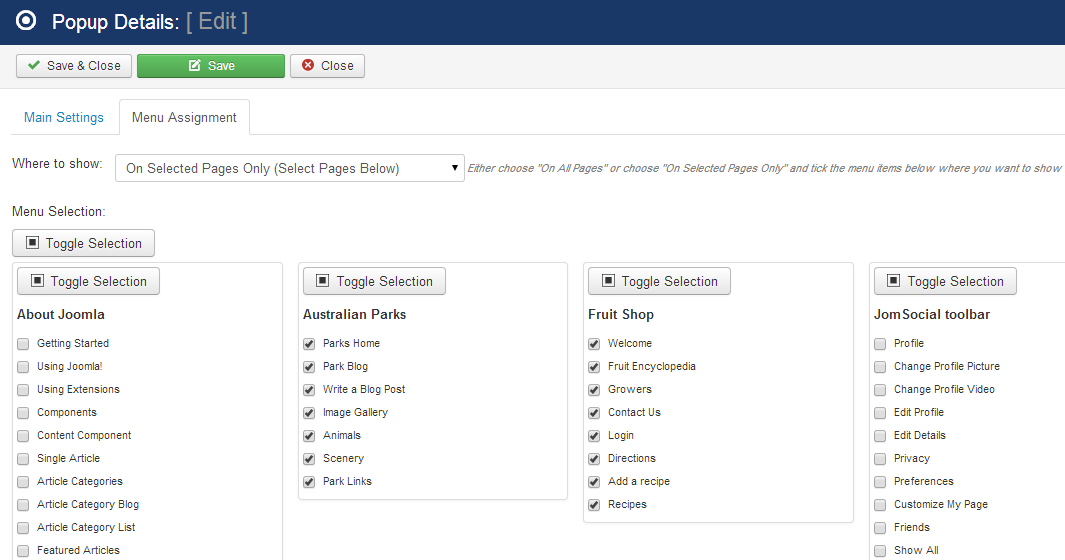
- Popup Assignment to menu items
- Control over time to show popup again
- Show popup on click of a link or button
- Extra Colorbox options
- and many more...
If you need any enhancements or a new feature, please contact us. We will be glad to add your requested new features.
Popup Sources
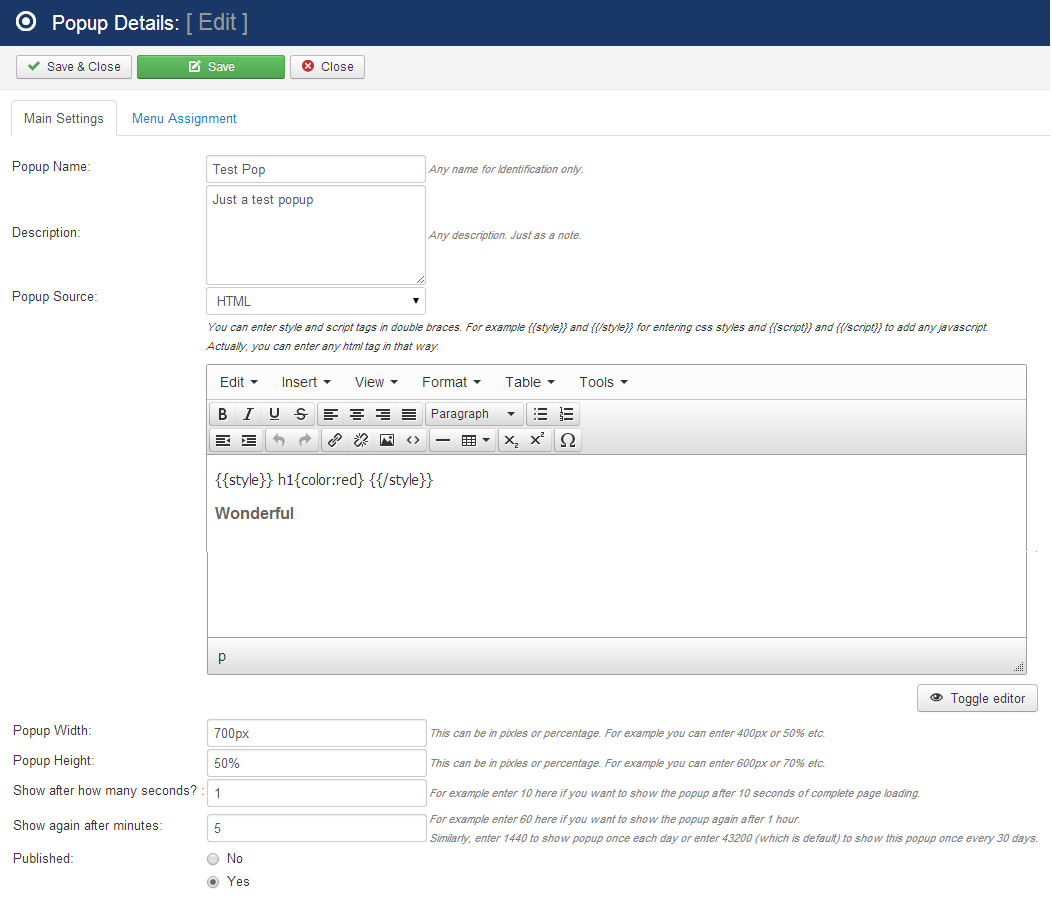
There are various ways to set content of your next modal popup. You can simple use the HTML Editor. Add styles and script tags using double braces. For example use {{script}} and {{/script}} instead of normal html 'script' start and end tags. Do the same with style and other html tags if required.
In Pro version, it gives you additional sources like TextArea, URL and Joomla articles fields to make your job easy.
Unlimited number of Popups
It is a great facility to create as many popups as you want. In Pro Version, you can assign each popup to one or more menu items. For example, if you have an e-commerce website, you may show different discount offers for home appliances category and mobile phones categories. The same is true for other websites. Like in a blog website, you may show different popups for politics section and technology section.
Periodical Popups
With EV Easy Modal extension, you may show a popup once every day, weekly, bi-weekly, monthly etc.
Screenshots
Latest Updates
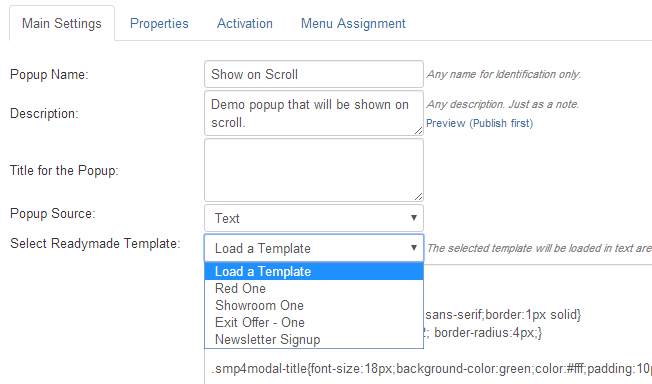
Select a template and just change the text. Super Easy.

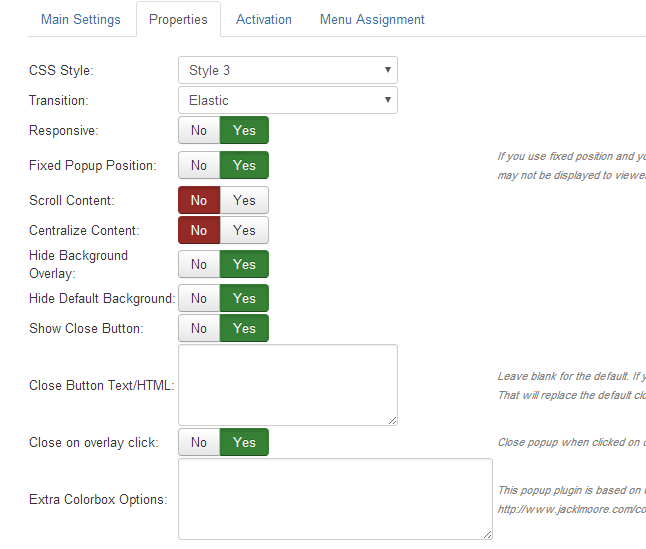
Many properties for your popup dialog.

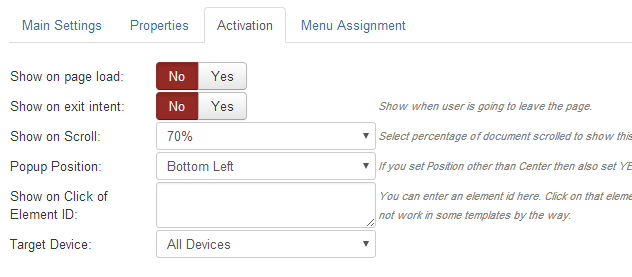
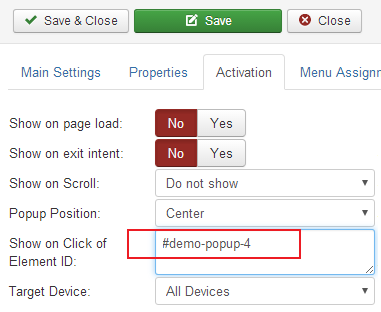
Activation Options.

Popup Creation

Assign Popup to Menu Items

More Help
Suppose you have a link like this:
<a id="demo-popup-4" href="#">here</a>
#demo-popup-4
in "Show on Click of Element ID" field on "Activation" tab in Popup details in Joomla back end.

A working example is given here:
https://www.everlive.net/click-to-see-popup.html



