Creați Popups responsive pentru Joomla
EV Easy Modal este o extensie Joomla, care permite crearea ușoară și rapidă a pop-up modale frumoase. Nu este nevoie să învețe javascript dificil și biblioteci JQuery. Simplu și eficient.
UPDATE - Peste 40 de noi tranziții adăugate (ProNoi șabloane încorporate
A se A se
Joomla Popup Transitions
UPDATE - Caracteristici noi adăugate (Pro)Exit Intent Popup
 (Not for Mobile. Așteptați 3 secunde, apoi încercați să închideți fila). Orice colț/orice nivel de defilare posibil.) Show Popup în defilarea paginii
(Not for Mobile. Așteptați 3 secunde, apoi încercați să închideți fila). Orice colț/orice nivel de defilare posibil.) Show Popup în defilarea paginii
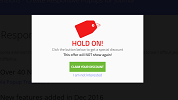
Show Popup on page scroll (Derulați în jos până în partea de jos a paginii pentru a vedea Popup
 )DemoAsu modul în Popup
)DemoAsu modul în Popup
(Click pentru a vedea modulul de conectare în pop-up.
 Demo Demo )
Demo Demo )
Dezvoltare.
Se afișează pe telefoane mobile sau computere sau se afișează pe toate dispozitivele
Popup poziționări.
Centru, Stânga sus, Dreapta sus, Stânga jos, Dreapta jos
Cu sau fără suprapunere de fundal
With or without background overlay
Demo Link - Versiune gratuită - NON Responsive
A Popup simplu la încărcarea paginii
Acesta este un exemplu simplu de pop-up. Puteți introduce orice conținut HTML la alegere și acesta va fi afișat la încărcarea paginii. În versiunea gratuită, puteți face doar ferestre pop-up care nu răspund. Vă rugăm să verificați demo-urile versiunii PRO pentru ferestre pop-up receptive. 
Demo Links - PROVersion - Responsive
Pro
With Pro version, you get 4 extra styles. Puteți selecta una la alegere. În tag-uri speciale, puteți scrie CSS și JavaScript, de asemenea. Spre deosebire de demo-uri de mai jos, acest pop-up este prezentat ca un "fix" div.Example One - On page load
Pro Exemplu doi - La încărcarea paginii
Aveți mai multe surse de date disponibile, altele decât HTML. Acest videoclip este afișat folosind un IFRAME. Puteți
specifica un URL pentru a prelua conținut direct, selectați un articol Joomla pentru a afișa în pop-up sau de a folosi un câmp textarea pentru a ocoli toate restricțiile de WYSIWYG editor.  Pro Exemplu trei - La încărcarea paginii
Pro Exemplu trei - La încărcarea paginii
Pro Example Three - On page loadAcesta este un pop-up HTML personalizat cu stiluri personalizate definite în html pop-up în sine folosind html "stil" tag-ul. De aceea, acest pop-up care arată un stil complet diferit de șablonul site-ului nostru web. Un alt lucru. Această fereastră pop-up poate fi închisă numai cu ajutorul butonului din interiorul ferestrei pop-up. Am scris
jQuery.colorbox.close ();
în atribut onclick de acest buton pentru a vă oferi o idee. Dvs. nu sunt limitate și pot utiliza cunoștințele avansate în interiorul HTML pop-up.
Deschide pop-up la clic pe aLink sau meniu element exemplu patru
În loc de a afișa pop-up pe pagina de încărcare, acest exemplu vă arată o pagină separată cu un link pentru a afișa pop-up.
Pro Exemplu cinci pop-up fix - La încărcarea paginii
Acest pop-up este similar cu exemplul de mai sus trei, dar are o poziție fixă.
se utilizează?
Instalați extensia
- Creați un Pop-up. Există diferite opțiuni în ecranul de detalii Popup. Versiunea Pro are opțiuni mai puternice.
- Vedeți fereastra pop-up în frontend la încărcarea paginii.
- Nu trebuie să înveți biblioteci complexe Javascript și JQuery
Features Comparison
- Standard Version
- Price: Free
- Easy Popup Creation
- Automatic popup on page load
- Înalțeri HTML, inclusiv scripturi și stiluri
- Înălțime și lățime personalizate
- Număr de ferestre Pop-up
- Descărcă versiunea gratuită
- Pro Version
- GBP 29
- Mai multe stiluri Popup
- 5 stiluri încorporate
- Câmp text liber pentru tăiere rapidă
- Arată conținut pop-up de la URL
- Show Joomla articol în pop-up
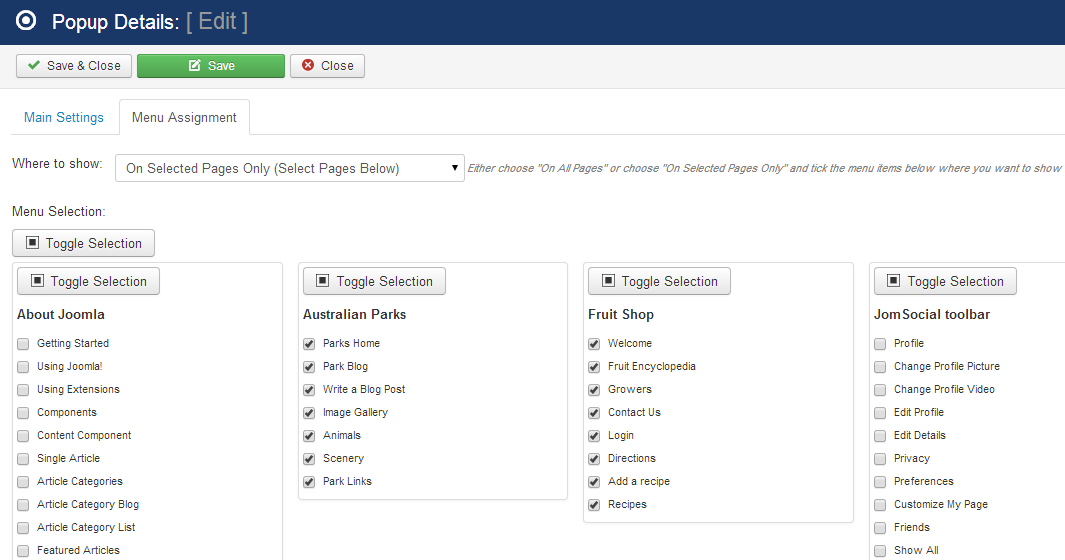
- Popup Atribuire la elementele de meniu
- Control-a lungul timpului pentru a arăta pop-up din nou
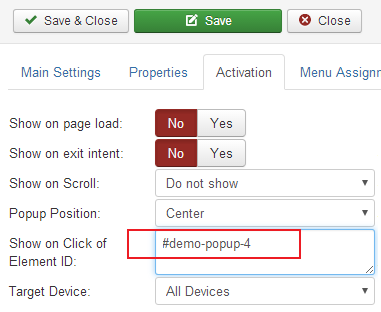
- Show pop-up pe faceți clic pe un link sau buton
- și multe altele ...
- Extra Colorbox options
- Cumpărați acum
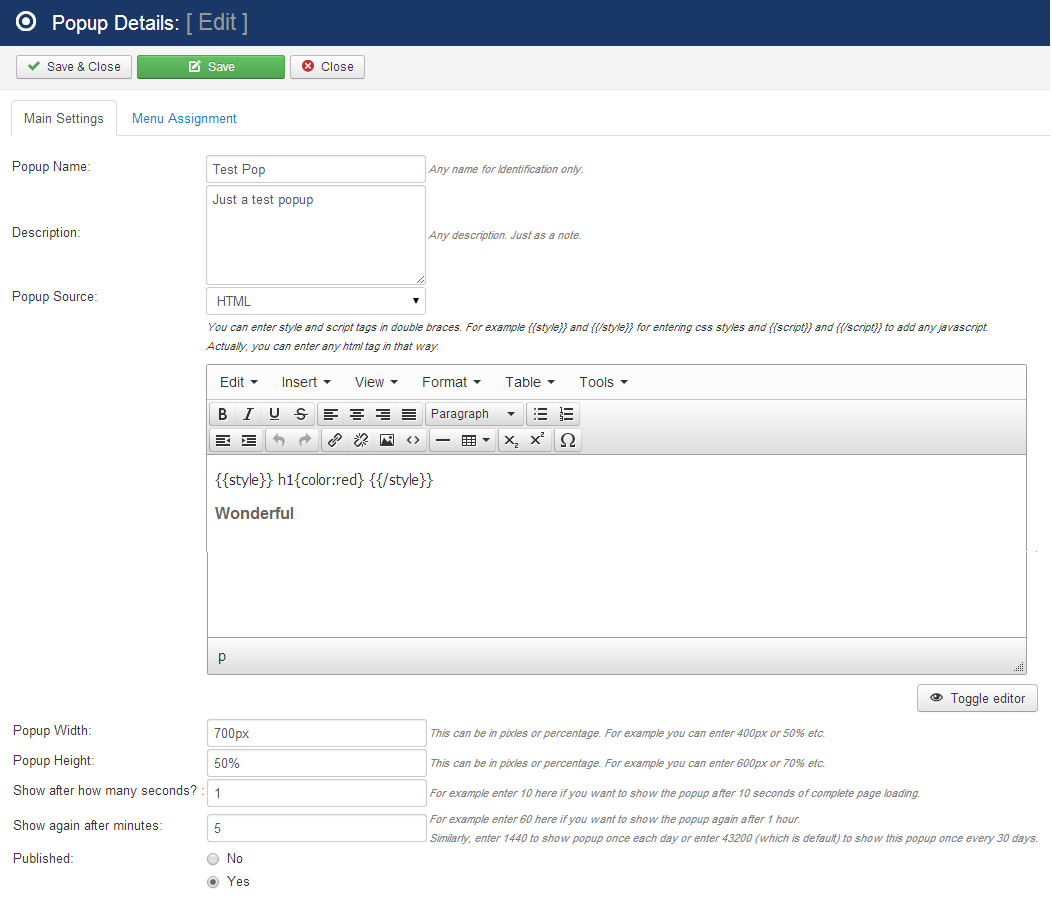
If you need any enhancements or a new feature, please contact us.Există diferite modalități de a seta conținutul următorului pop-up modal. Puteți utiliza simplu Editorul HTML. Adăugați stiluri și etichete de script utilizând bretele duble. De exemplu, utilizați {{script}} și {{/script}} în loc de etichetele de început și de sfârșit normale html 'script'. Face același lucru cu stil și alte tag-uri HTML, dacă este necesar. We will be glad to add your requested new features.
Buy Now
Popup Sources
În versiunea Pro, acesta vă oferă surse suplimentare, ar fi TextArea, URL-ul și Joomla articole domenii pentru a face munca ta mai ușor.
Unlimitat număr de Pop-up
Este o facilitate de mare pentru a crea cât mai multe pop-up-uri, după doriți. În Versiunea Pro, puteți atribui fiecare fereastră pop-up unuia sau mai multor elemente de meniu. De exemplu, dacă aveți un site de comerț electronic, puteți afișa diferite oferte de reduceri pentru categoria electrocasnice și categoriile de telefoane mobile. Același lucru este valabil și pentru alte site-uri web. Ca într-un site de blog, este posibil să apară pop-up diferite pentru politica secțiune și secțiunea tehnologie.
Pop-up-uri periodice
Cu extensia EV Easy Modal, puteți afișa un pop-up o dată pe zi, săptămânal, bi-săptămânal, lunar etc.
Shots
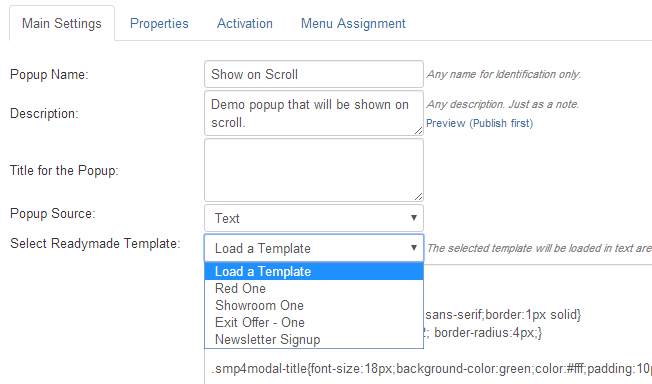
Selectați un șablon și schimbați textul. Super ușor.
Latest Updates
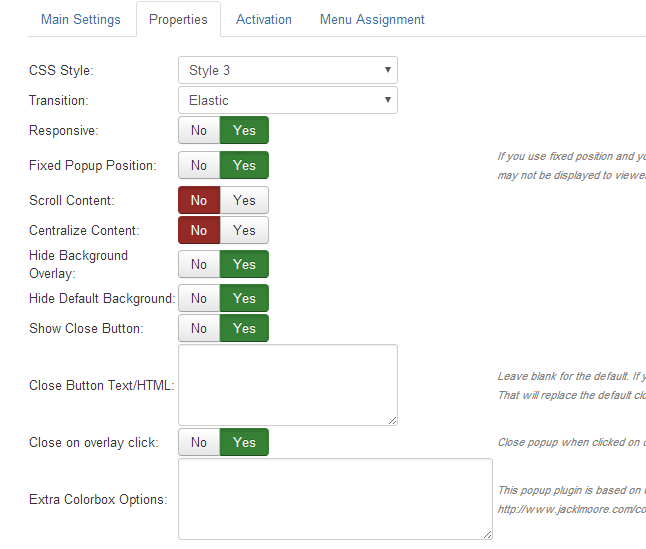
Mani proprietăți pentru dialogul pop-up.

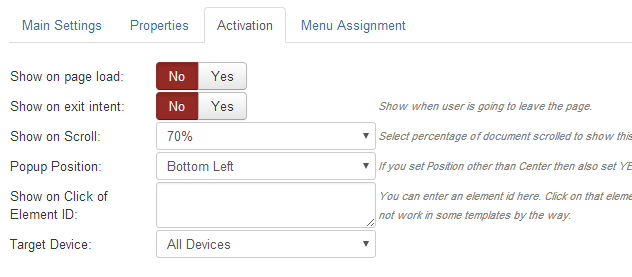
Activații de dezactivare.

Popup Creation

Popup Creation

Here este exemplul pentru a deschide un pop-up la un click pe un link:
Assign Popup to Menu Items

Etichetat sub:
More Help
Trebuie să scrie
<a id="demo-popup-4" href="#">here</a>
#demo-popup-4
O exemplu de lucru este dat aici:

A working example is given here:
https://www.everlive.net/click-to-see-popup.html


