Loo Joomla
EV Easy Modal jaoks reageerivad hüpikaknad on Joomla laiendus, mis võimaldab hõlpsalt ja kiiresti luua ilusaid modaal-hüpikaknaid. Pole vaja õppida keerulisi Javascripti ja JQuery teeke. Lihtne ja tõhus.
UPDATE – lisandus üle 40 uue ülemineku (Pro)
Vaata uusi Joomla hüpiksiirdeid
UPDATE – lisandusid uued funktsioonid (Pro)
Exit Intent Popup
 (Pole Mobile. Oodake 3 sekundit, seejärel proovige vahekaarti sulgeda Demo)
(Pole Mobile. Oodake 3 sekundit, seejärel proovige vahekaarti sulgeda Demo)
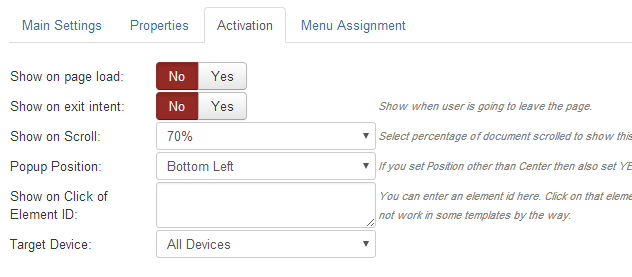
Kuva hüpikakna kerimine lehel
 (HüpikaknaDemo kuvamiseks kerige lehe allserva. Võimalik suvaline nurk/kerimistase.)
(HüpikaknaDemo kuvamiseks kerige lehe allserva. Võimalik suvaline nurk/kerimistase.)
Kuva moodulit hüpikaknas
 (Klõpsake sisselogimismooduli kuvamiseks hüpikaknas. Demo )
(Klõpsake sisselogimismooduli kuvamiseks hüpikaknas. Demo )
Uued sisseehitatud mallid
Device targeting.
Kuva mobiilides või arvutites või kuva kõigis seadmetes
Popup placements.
Keskel, üleval vasakul, üleval paremal, all vasakul, all paremal
Või ilma tausta ülekatteta
Demo Link - Tasuta versioon - MITTE reageeriv
A lihtne hüpik lehe laadimisel
See on lihtne näide hüpikaknast. Saate sisestada mis tahes enda valitud HTML-sisu ja see kuvatakse lehe laadimisel. Tasuta versioonis saate teha ainult mittetundlikke hüpikaknaid. Kontrollige PRO versiooni demosid reageerivate hüpikakende jaoks.
Demo lingid - PROVersion - Responsive
ProExample One - Lehel laadimine
Pro versiooniga saate 4 lisalaadi. Saate valida ühe oma valikust. Spetsiaalsetes siltides saate kirjutada ka css ja javascript. Erinevalt allolevatest demodest kuvatakse see hüpikaken "fikseeritud" div.
Pro Näide Kaks - Lehel laadimine
Teil on rohkem andmeallikaid saadaval peale HTML- i. Seda videot näidatakse IFRAME'i abil. Sisu otse toomiseks  saa määrata URL-i, valida hüpikaknas kuvatava Joomla artikli või kasutada tekstirea välja, et kõigist WYSIWYG editori piirangutest mööda hiilida.
saa määrata URL-i, valida hüpikaknas kuvatava Joomla artikli või kasutada tekstirea välja, et kõigist WYSIWYG editori piirangutest mööda hiilida.
Pro Näide Kolm - Lehel laadiminejoomla
See on kohandatud HTML-hüpik, millel on kohandatud laadid, mis on määratletud hüpik-HTML-is html-i enda html-sildi abil. Sellepärast näitab see hüpikaken täiesti teistsugust stiili kui meie veebisaidi mall. Veel üks asi. Seda hüpikakent saab sulgeda ainult hüpikaknas oleva nupu abil. Me kirjutasime
jQuery.colorbox.close();
selle nupu onclick atribuut, et anda teile idee. Teie teadmised ei ole piiratud ja saate kasutada oma täiustatud teadmisi hüpik-HTML-is.
Avatud hüpikakna klõpsamisel lingi või menüükäsu näitel Neli
Tegemise asemel, et kuvada hüpikakna laadimisel, kuvatakse selles näites eraldi leht lingiga hüpikakna kuvamiseks.
Pro Näide Viis fikseeritud hüpik - lehel laadimine
See hüpik on sarnane eespool näide kolm, kuid on fikseeritud asend.
Kuidas kasutada?
- Laiendi installimine
- Kuva hüpikloomine. Hüpikakende üksikasjade kuval on mitmeid võimalusi. Pro versioonil on võimsamad valikud.
- Vaadake hüpikakent lehekülje laadimisel ees.
Features Võrdlus
- Standardne versioon
- Hind: tasuta
- Easy hüpikloomine
- Automaatne hüpik lehe laadimisel
- Pole vaja õppida keerulisi Javascripti ja JQuery teeke
- Täis HTML-sisu, sealhulgas skripte ja laade
- Hetkeline kõrgus ja laius
- Pro Version
- GBP 29
- Kõik tasuta versiooni funktsioonid pluss järgmised
- Rohkem hüpikallikaid
- 5 sisseehitatud laadi
- Vaba tekstiväli kiireks lõikamiseks
- Hüpiksisu kuvamine URL-ist
- Jomla artikli kuvamine hüpikaknas
- Popup Assignment to menu items
- Control aja jooksul hüpikakna uuesti kuvamiseks
- Kuva hüpikakna kuvamine lingi või nupu klõpsamisel
- Extra Colorboxi suvandid
- ja palju muud...
Kui vajate täiustusi või uut funktsiooni, võtke meiega ühendust. Lisame hea meelega teie soovitud uued funktsioonid.
Popup allikad
Järgmise modaalse hüpikakna sisu seadmiseks on mitmeid viise. HTML-redaktorit saate lihtsalt kasutada. Laadide ja skriptisiltide lisamine topeltsulgude abil. Näiteks kasutage html-skripti algus- ja lõpusiltide asemel {{script}} ja {{/script}}}. Vajadusel tehke sama laadi- ja muude HTML-siltidega.
Pro versioonis annab see teile täiendavaid allikaid, nagu TextArea, URL ja Joomla artiklid, et muuta teie töö lihtsaks.
Tegemata hüpikakende arv
See on suurepärane võimalus luua nii palju hüpikaknaid kui soovite. Pro versioonis saate igale hüpikaknale määrata ühe või mitu menüükäsku. Näiteks kui teil on e-kaubanduse veebisait, võite kuvada erinevaid sooduspakkumisi kodumasinate kategooria ja mobiiltelefonide kategooriatele. Sama kehtib ka teiste veebisaitide kohta. Nagu ajaveebi veebisaidil, võite kuvada erinevaid hüpikaknaid poliitika sektsiooni ja tehnoloogia sektsiooni jaoks.
Perioodilised hüpikaknad
EV Easy Modali laiendusega saate kuvada hüpikakna iga päev, iga nädal, kaks korda nädalas, kord kuus jne
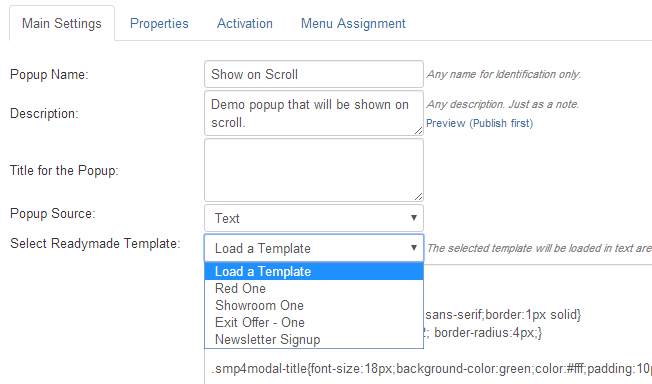
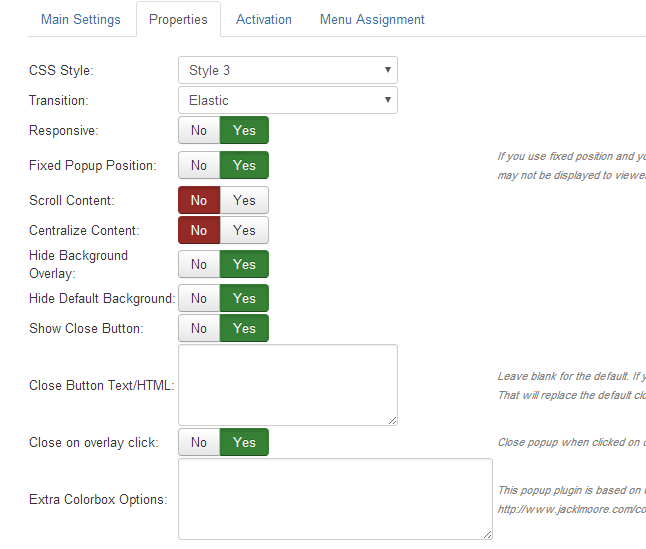
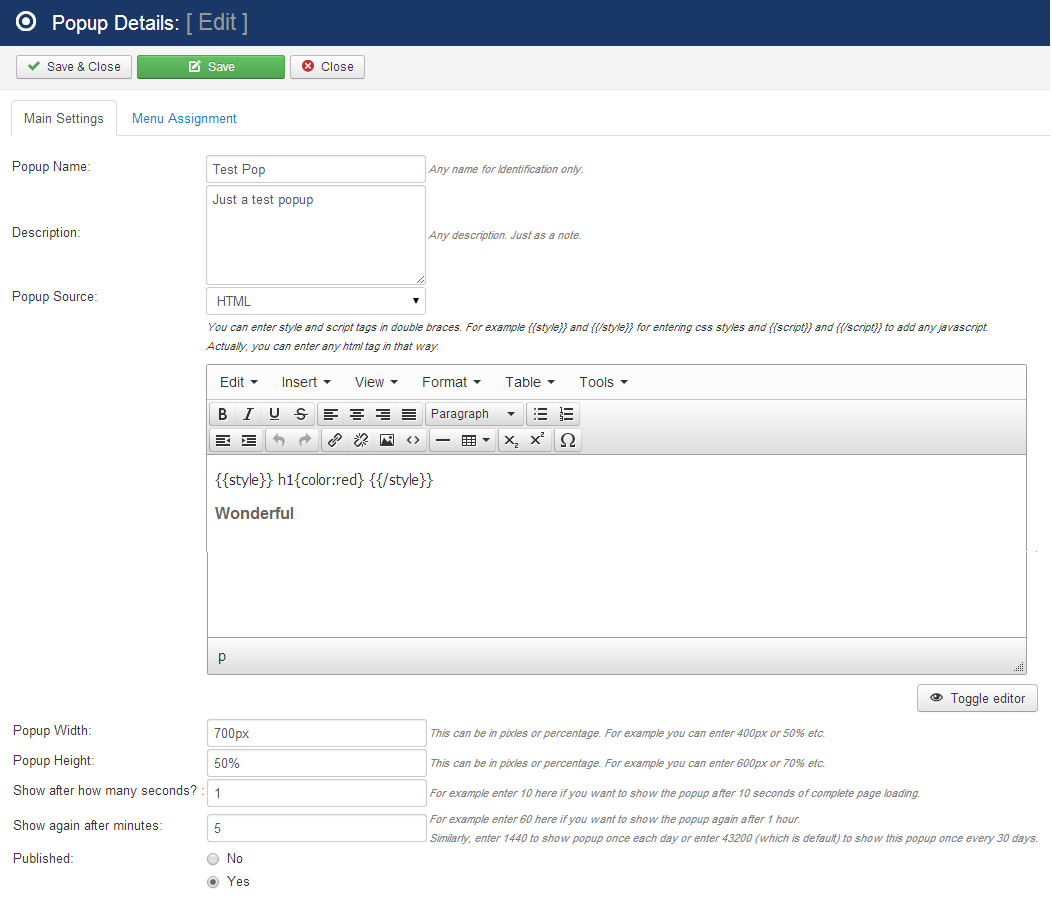
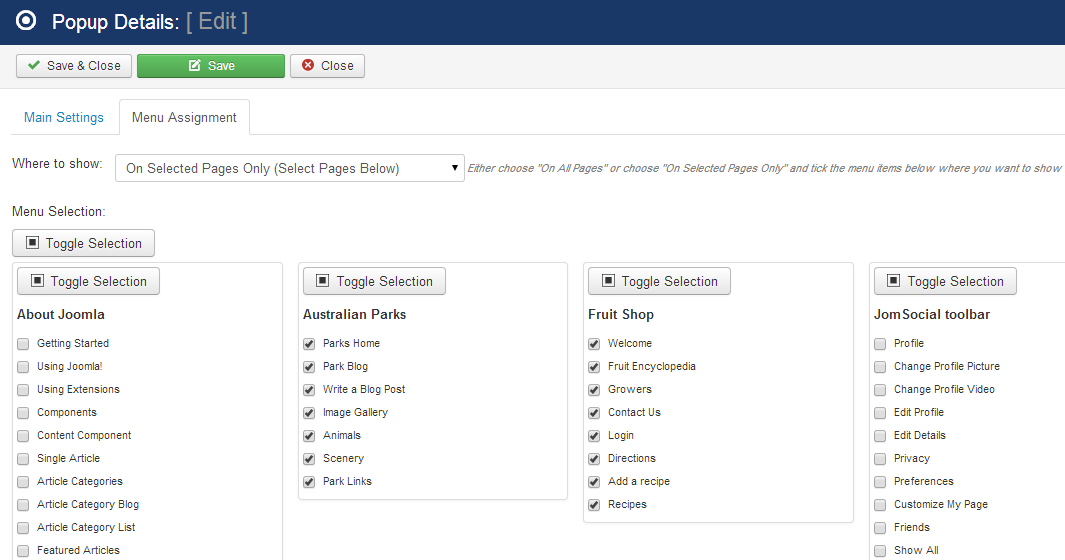
Ekraanipildid
Laistlikud värskendused
Valige mall ja muutke lihtsalt teksti. Super Lihtne.

Kõlksud atribuudid hüpikdialoogi jaoks.

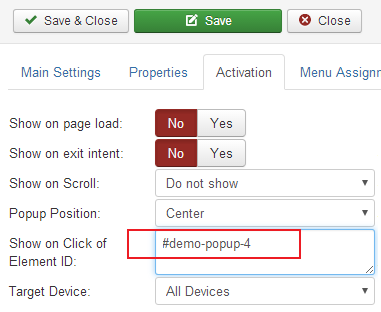
Aktiveerimissuvandid.

Popup Loomine

Sambes hüpikmenüükäsud

Rohkem spikrit
Lisa, et teil on selline link:
<a id="demo-popup-4" href="#">here</a>
#demo-popup-4
väljal "Näita elemendi ID" väljal "Aktiveerimine" hüpikakna üksikasjades Joomla tagaotsas.

Töönäide on toodud siin:
https://www.everlive.net/click-to-see-popup.html


