إنشاء النوافذ المنبثقة استجابة لJoomla
EV من السهل مشروط هو امتداد جملة التي تسمح سهلة وسريعة لخلق النوافذ المنبثقة مشروط جميلة. لا حاجة لتعلم جافا سكريبت الصعب ومكتبات JQuery. بسيطة وفعالة.
UPDATE - أكثر من 40 انتقالات جديدة تمت إضافتها (Pro)
إنها جديدة جوميلا منبثقة
UPDATE - ميزات جديدة تمت إضافتها (Pro)
منبثقة نية موجودة
 (ليس ل Mobile. انتظر لمدة 3 ثوان ثم حاول إغلاق علامة التبويب ديمو)
(ليس ل Mobile. انتظر لمدة 3 ثوان ثم حاول إغلاق علامة التبويب ديمو)
عرض منبثقة على تمرير الصفحة
 (مرر لأسفل إلى أسفل الصفحة لرؤية النوافذ المنبثقة العرض التوضيحي. أي ركن / أي مستوى التمرير ممكن.)
(مرر لأسفل إلى أسفل الصفحة لرؤية النوافذ المنبثقة العرض التوضيحي. أي ركن / أي مستوى التمرير ممكن.)
عرض الوحدة النمطية في النوافذ المنبثقة
 (انقر لرؤية وحدة تسجيل الدخول في popup. Demo )
(انقر لرؤية وحدة تسجيل الدخول في popup. Demo )
جديدة مدمجة قوالب
الاستهدافdevice.
عرض على الهواتف المحمولة أو أجهزة الكمبيوتر أو عرض على كافة الأجهزة
مواضع الملوثات العضوية الثابتة.
الوسط، أعلى اليسار، أعلى اليمين، أسفل اليسار، أسفل اليمين
مع أو بدون تراكب الخلفية
Demo Link - إصدار مجاني - غير متجاوب
نافذة منبثقة بسيطة على تحميل الصفحة
هذا مثال بسيط على نافذة منبثقة. يمكنك إدخال أي محتوى HTML من اختيارك وسيتم عرضه على تحميل الصفحة. في النسخة المجانية ، يمكنك فقط جعل النوافذ المنبثقة غير مستجيبة. يرجى التحقق من العروض التجريبية الإصدار PRO للنوافذ المنبثقة استجابة.
Demo وصلات -- PROVersion -- استجابة
ProExample واحد -- على تحميل الصفحة 
مع الإصدار برو ، وتحصل على 4 أنماط اضافية. يمكنك اختيار أحد الخيارات. في العلامات الخاصة، يمكنك كتابة المغلق وجافا سكريبت أيضا. على عكس العروض التوضيحية أدناه ، يتم عرض هذه النافذة المنبثقة ك div.
"ثابتة"برو المثال الثاني -- على تحميل الصفحة
لديك المزيد من مصادر البيانات المتاحة بخلاف HTML. يظهر هذا الفيديو باستخدام IFRAME. يمكنك  تحديد عنوان URL لجلب المحتوى مباشرة، أو تحديد مقالة Joomla لعرضها في الإطار المنبثق أو استخدام حقل textarea لتجاوز جميع القيود المفروضة على محرر WYSIWYG.
تحديد عنوان URL لجلب المحتوى مباشرة، أو تحديد مقالة Joomla لعرضها في الإطار المنبثق أو استخدام حقل textarea لتجاوز جميع القيود المفروضة على محرر WYSIWYG.
برو المثال الثالث -- على تحميل الصفحة 
هذا هو مخصص HTML المنبثقة مع أنماط مخصصة محددة في HTML المنبثقة نفسها باستخدام علامة html 'نمط'. هذا هو السبب في أن هذه النافذة المنبثقة تظهر نمطا مختلفا تماما عن قالب موقعنا. شيء آخر. يمكن إغلاق هذه النافذة المنبثقة فقط باستخدام الزر الموجود داخل النافذة المنبثقة. لقد كتبنا
jQuery.colorbox.close()؛
في سمة onclick من هذا الزر لتعطيك فكرة. ليست محدودة الخاص بك، ويمكن استخدام معرفتك المتقدمة داخل HTML المنبثقة.
افتح منبثقا على انقر فوق ارتباط أو قائمة عنصر المثال أربعة
بدلا من عرض المنبثقة على تحميل الصفحة، يظهر لك هذا المثال صفحة منفصلة مع ارتباط لإظهار popup.
برو مثال خمسة ثابتة منبثقة -- على تحميل الصفحة
هذا المنبثقة مماثلة لمثال أعلاه ثلاثة ولكن لديه position.
كيفية استخدام؟
- تثبيت الملحق
- إنشاء منبثقة. هناك خيارات مختلفة في شاشة تفاصيل المنبثقة. Pro الإصدار لديه خيارات أكثر قوة.
- راجع النافذة المنبثقة في الواجهة الأمامية على تحميل الصفحة.
مقارنة الميزات
- الإصدار القياسي
- الأسعار: إنشاء منبثق
- Easy Free
- اوتوماتيكية منبثقة على تحميل الصفحة
- لا حاجة لمعرفة جافا سكريبت المعقدة ومكتبات JQuery
- محتوى HTMLفول بما في ذلك البرامج النصية والأنماط
- ارتفاع وعرض
- عدد غير محدد من النوافذ المنبثقة
- Pro Version
- GBP 29
- جميع ميزات الإصدار المجاني بالإضافة إلى التالي
- أكثر مصادر منبثقة
- 5 المدمج في الأنماط
- حرة حقل النص لقطع سريع
- عرض المحتوى المنبثق من URL
- عرض مقالة Joomla في القوائم المنبثقة
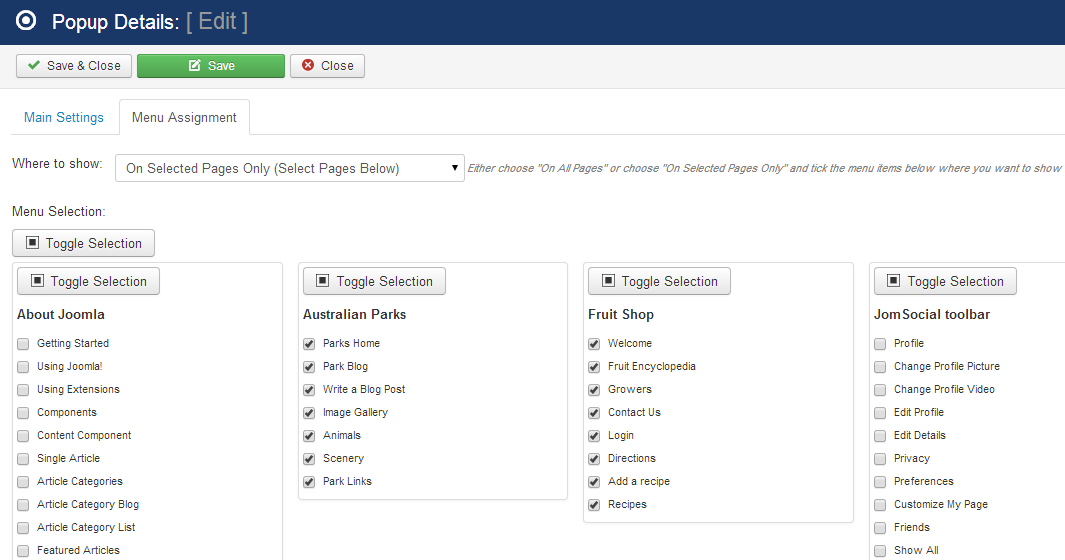
- التعيين المنبثق لعناصر القائمة
- تحكم بمرور الوقت في عرض النافذة المنبثقة مرة أخرى
- عرض منبثقا بنقرة على رابط أو زر
- Extra Colorbox خيارات
- وأكثر من ذلك بكثير...
إذا كنت بحاجة إلى أي تحسينات أو ميزة جديدة، يرجى الاتصال بنا. سنكون سعداء لإضافة الميزات الجديدة المطلوبة.
مصادر النوافذ
هناك طرق مختلفة لتعيين محتوى منبثق مشروطة التالية. يمكنك استخدام محرر HTML بسيط. إضافة أنماط وعلامات البرنامج النصي باستخدام الأقواس المزدوجة. على سبيل المثال استخدم {{script}} و {{/script}} بدلا من علامات البدء والنهاية العادية ل html ' script'. تفعل الشيء نفسه مع نمط وغيرها من علامات HTML إذا لزم الأمر.
في الإصدار برو، فإنه يوفر لك مصادر إضافية مثل TextArea، عنوان URL وحقول مقالات جملة لجعل عملك سهلا.
عدد غير معين من النوافذ المنبثقة
إنها منشأة رائعة لإنشاء أكبر عدد ممكن من النوافذ المنبثقة كما تريد. في الإصدار Pro، يمكنك تعيين كل نافذة منبثقة إلى عنصر قائمة واحد أو أكثر. على سبيل المثال، إذا كان لديك موقع ويب للتجارة الإلكترونية، فقد تعرض عروض خصم مختلفة لفئات فئة الأجهزة المنزلية والهواتف المحمولة. وينطبق الشيء نفسه على المواقع الأخرى. كما هو الحال في موقع على شبكة الانترنت بلوق ، قد تظهر مختلفة النوافذ المنبثقة لقسم السياسة والتكنولوجيا القسم.
دورية النوافذ المنبثقة
مع EV تمديد مشروط سهلة ، قد تظهر منبثقة مرة واحدة كل يوم ، أسبوعيا ، كل أسبوعين ، شهريا
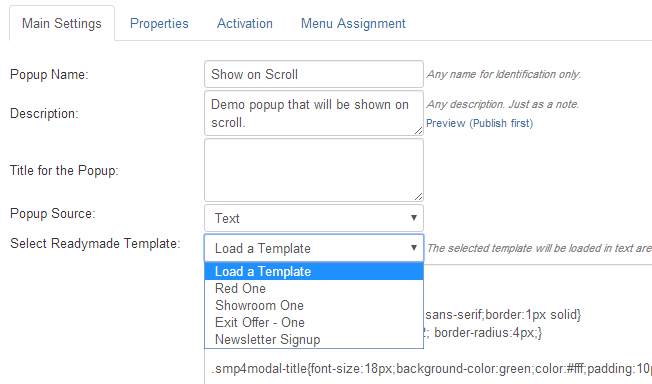
الشاشة
أحدث التحديثات
حدد قالبا ومجرد تغيير النص. سوبر سهلة.

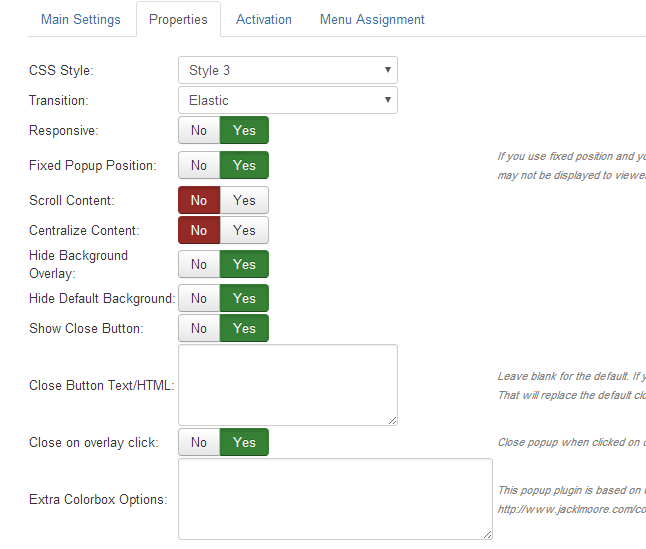
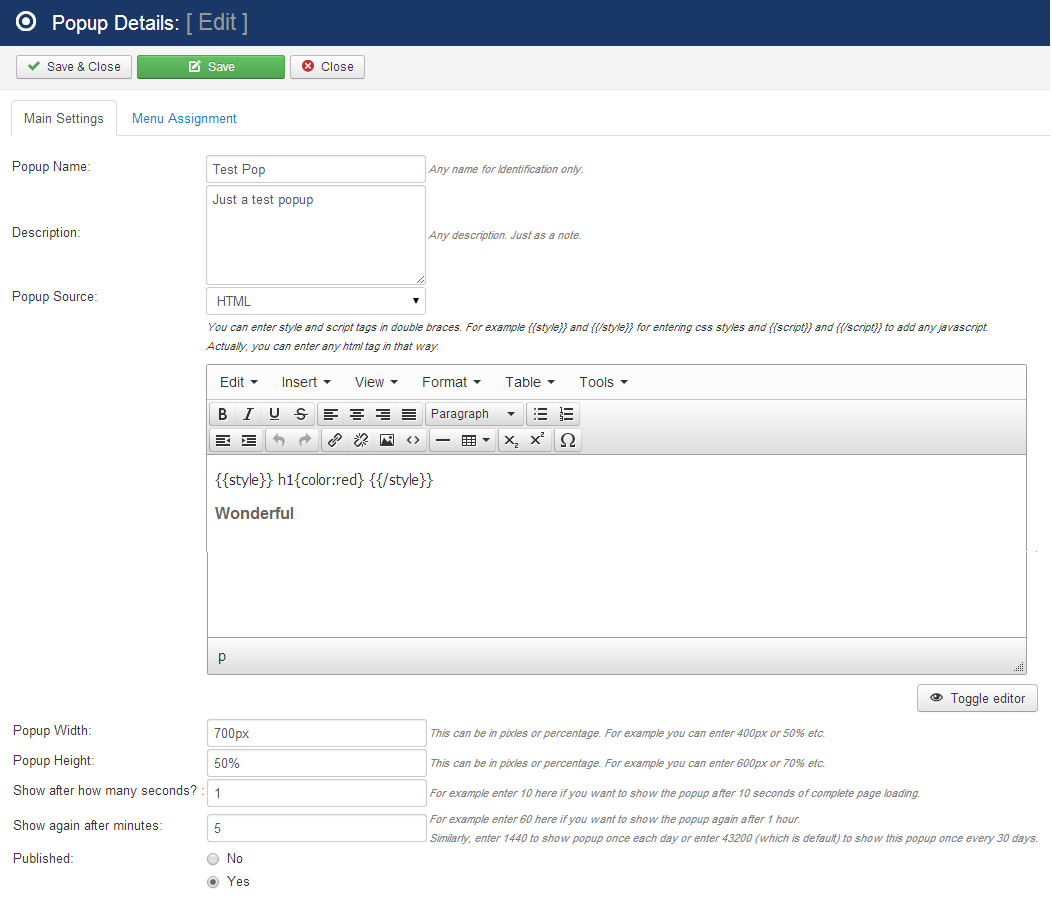
خصائص الخصائص الخاصة بالمربع المنبثق. خيارات

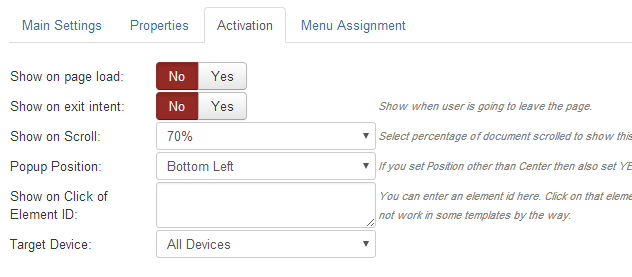
اكتيفيشن.

الإنشاء

Assign منبثقة إلى عناصر القائمة

لمزيد من المساعدة
نفترض أن لديك رابط مثل هذا:
<a id="demo-popup-4" href="#">here</a>
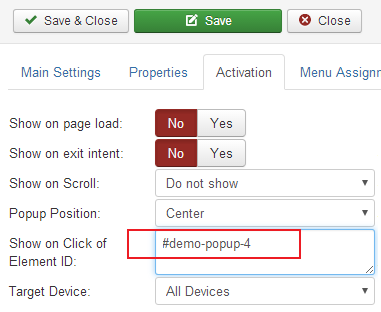
#demo-popup-4
في "إظهار على انقر فوق عنصر معرف" الحقل على "التنشيط" علامة التبويب في تفاصيل منبثقة في جملة النهاية الخلفية.

يعطى مثال عمل هنا:
https://www.everlive.net/click-to-see-popup.html


