Create Responsive Popups for Joomla
EV Easy Modal on Joomla-laajennus, joka mahdollistaa kauniiden modaalisten ponnahdusikkunkojen luomisen helposti ja nopeasti. Ei tarvitse opetella vaikeita javascript- ja JQuery-kirjastoja. Yksinkertainen ja tehokas.
UPDATE - Yli 40 uutta siirtymää lisätty (Pro)
Joomla-ponnahdusikkunon siirtymät Joomla Popup Transitions
UPDATE - Uudet ominaisuudet lisätty (Pro)
Exit Intent Popup
 (Not for Mobile. Odota 3 sekuntia ja yritä sitten sulkea välilehti Pro Example Three - Sivun kuormituksessa Esittely)
(Not for Mobile. Odota 3 sekuntia ja yritä sitten sulkea välilehti Pro Example Three - Sivun kuormituksessa Esittely)
Show-ponnahdusikkuna sivun vieritys
 (Vieritä alas sivun alareunaan nähdäksesi ponnahdusikkunanDemo. Mikä tahansa mahdollinen kulma/vieritystaso.)
(Vieritä alas sivun alareunaan nähdäksesi ponnahdusikkunanDemo. Mikä tahansa mahdollinen kulma/vieritystaso.)
Show-moduuli ponnahdusikkunassa
 (Napsauta nähdäksesi kirjautumismoduulin popup. Demo )
(Napsauta nähdäksesi kirjautumismoduulin popup. Demo )
Uusia sisäänrakennettuja malleja
Device targeting.
Näytä matkapuhelimissa tai tietokoneissa tai kaikilla laitteilla
Popup-sijoittelut.
Keskellä, ylhäällä vasemmalla, Ylhäällä oikealla, Alhaalla vasemmalla, Alhaalla oikealla
Taustapeitteen kanssa tai ilman
Demo Link - Ilmainen versio - Ei reagoi
A Yksinkertainen ponnahdusikkuna sivun kuormituksessa
Tämä on yksinkertainen esimerkki ponnahdusikkunasta. Voit syöttää minkä tahansa html-sisällön, ja se näkyy sivun kuormituksessa. Ilmaisessa versiossa voit tehdä vain reagoimattomia ponnahdusikkunoita. Tarkista PRO-version esittelyt responsiivisia ponnahdusikkunoja.
Demo Links - PROVersion - Responsive
ProExample One - Sivun kuormituksella
Pro-versiolla saat 4 ylimääräistä tyyliä. Voit valita haluamasi vaihtoehdon. Erikoistunnisteissa voit kirjoittaa myös css ja javascript. Toisin kuin alla olevat demot, tämä ponnahdusikkuna näkyy "kiinteänä" div.
Pro Esimerkki Kaksi - Sivun kuormituksessa
Käytettävissäsi on enemmän muita tietolähteitä kuin HTML. Tämä video näytetään IFRAME:n avulla. Voit  URL-osoitteen hakemaan sisältöä suoraan, valita ponnahdusikkunassa näytettävän Joomla
URL-osoitteen hakemaan sisältöä suoraan, valita ponnahdusikkunassa näytettävän Joomla
artikkelin tai ohittaa kaikki WYSIWYG editor. 
Tiisi on mukautettu HTML-ponnahdusikkuna, jonka mukautetut tyylit on määritetty itse ponnahdusikkunassa html-tyylitunnisteen avulla. Siksi tämä ponnahdusikkuna näyttää täysin erilaisen tyylin kuin verkkosivustomallimme. Vielä yksi juttu. Tämä ponnahdusikkuna voidaan sulkea vain ponnahdusikkunan sisällä olevalla painikkeella. Me kirjoitimme
jQuery.colorbox.close();
painikkeen onclick-määrite antaa sinulle idean. Et ole rajoitettu, ja voit käyttää kehittynyttä tietämystäsi ponnahdusikkuna html:n sisällä.
Avata ponnahdusikkuna klikkaamalla aLink- tai Valikkokohde-esimerkkiä Neljä
Sivun kuormituksen ponnahdusikkunan näyttämisen sijaan tässä esimerkissä on erillinen sivu, jossa on linkki ponnahdusikkunan näyttämiseen.
Pro Esimerkki Viisi Kiinteä ponnahdusikkuna - Sivun kuormituksella
Ti-ponnahdusikkuna on samanlainen kuin yllä oleva esimerkki kolme, mutta sillä on kiinteä sijainti.
Miten sitä käytetään?
- Laajennuksen asentaminen
- Luo ponnahdusikkuna. Ponnahdusikkunan tietonäytössä on useita vaihtoehtoja. Pro-versiossa on tehokkaampia vaihtoehtoja.
- Näet ponnahdusikkunan edessä sivun kuormituksessa.
Features-vertailu
- Standard-versio
- Hinta: Ilmainen
- Easy Popup Creation
- Automaattinen ponnahdusikkuna sivun kuormituksessa
- Ei tarvitse oppia monimutkaisia Javascript- ja JQuery-kirjastoja
- Täysi HTML-sisältö, mukaan lukien komentosarjat ja tyylit
- Customizable height and width
- Mukautettava korkeus ja leveys
- Pro Version
- GBP 29
- Pro-versio
- Ilmaisten versioiden kaikki ominaisuudet sekä seuraavat
- Tummat ponnahdusikkunalähteet
- 5 sisäänrakennetut tyylit
- Vapaa teksti -kenttä nopeaan leikkaamiseen Näytä ponnahdussisältö URL
- Näytötä Joomla-artikkeli ponnahdusikkunassa
- Popup-määritys valikkokohteluun
- Ohjaa ajan myötä ponnahdusikkuna uudelleen
- Näytä ponnahdusikkuna napsauttamalla linkkiä tai painiketta
- Extra Colorbox -asetukset
- ja paljon muuta...
Jos tarvitset parannuksia tai uuden ominaisuuden, ota meihin yhteyttä. Lisäämme mielellämme pyytämäsi uudet ominaisuudet.
Popup-lähteet
On olemassa useita tapoja asettaa seuraavan modaalisen ponnahdusikkunan sisältö. Voit käyttää HTML-editoria yksinkertaisesti. Lisää tyylejä ja komentosarjatunnisteita kaksoissarjoilla. Käytä esimerkiksi {{script}} ja {{/script}} normaalien html-komentosarjan alku- ja lopputunnisteiden sijaan. Tee sama tarvittaessa tyylin ja muiden HTML-tunnisteiden kanssa.
Pro-versiossa se antaa sinulle muita lähteitä, kuten TextArea-, URL- ja Joomla-artikkelikentät, jotta työsi olisi helppoa.
Suhtamaton määrä ponnahdusikkuntoja
On loistava tila luoda niin monta ponnahdusikkunaa kuin haluat. Pro-versiossa voit liittää jokaisen ponnahdusikkunan yhteen tai useammaen valikkokohtaan. Jos sinulla on esimerkiksi verkkokauppasivusto, voit näyttää erilaisia alennustarjouksia kodinkonekategoriasta ja matkapuhelinkategorioista. Sama pätee muihin verkkosivustoihin. Kuten blogisivustolla, saatat näyttää erilaisia ponnahdusikkunoja politiikkaosiolle ja teknologiaosiolle.
Jaksoittaiset ponnahdusikkunat
EV Easy Modal -laajennuksen avulla voit näyttää ponnahdusikkunan kerran päivässä, viikoittain, kaksi viikkoa, kuukausittain jne.
Kuvat
Latest-päivitykset
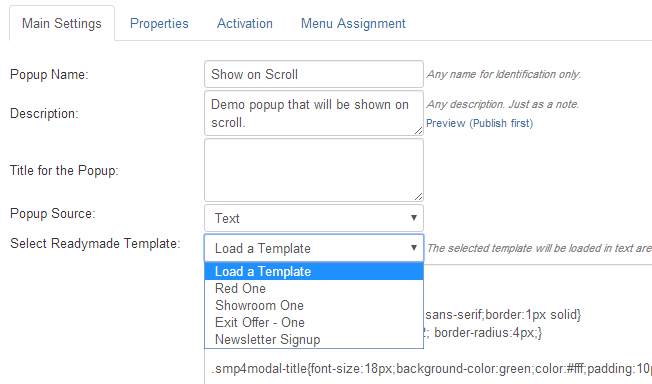
Valitse malli ja muuta vain tekstiä. Todella helppoa.

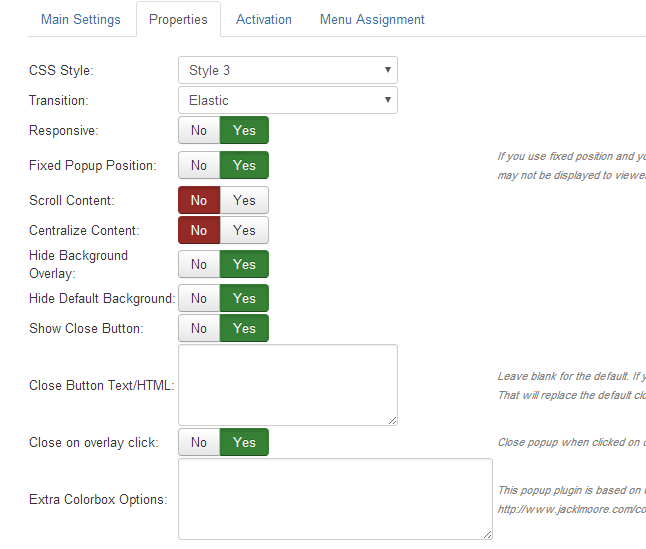
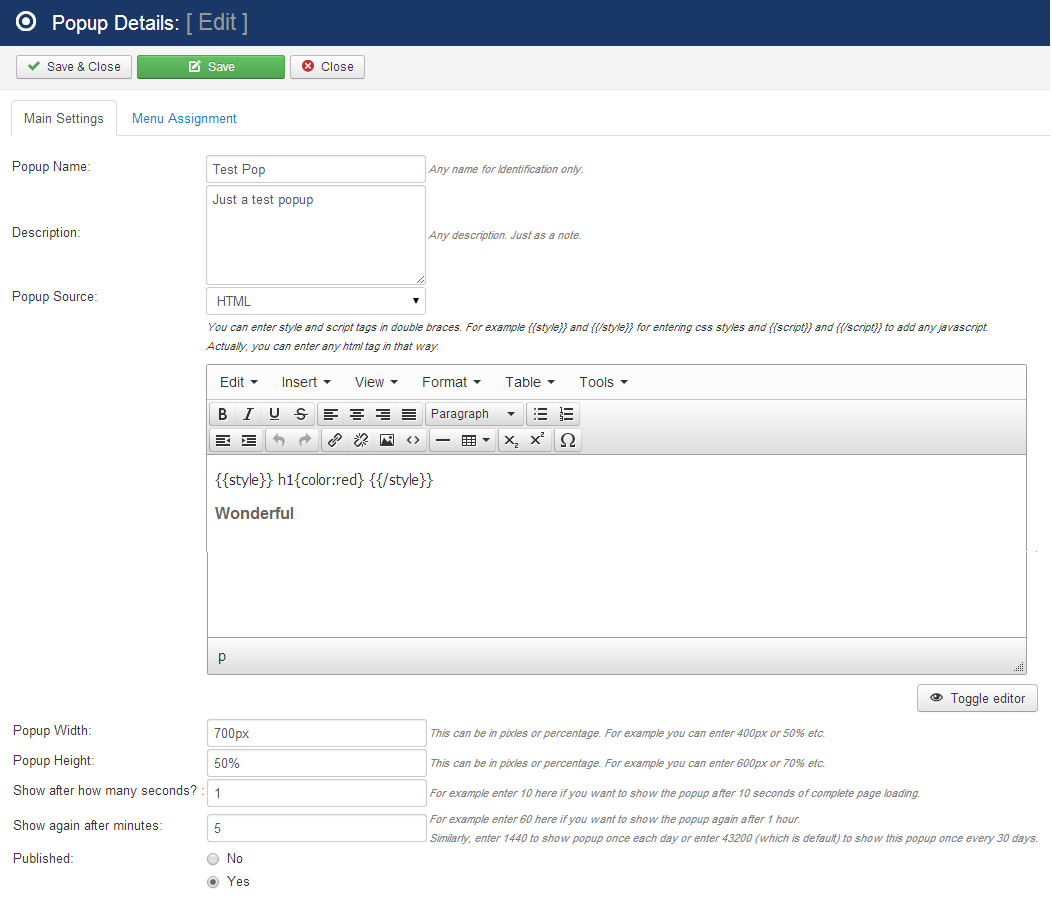
Valikkoikkunan ominaisuudet.

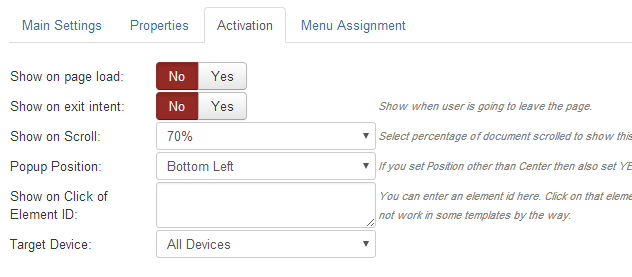
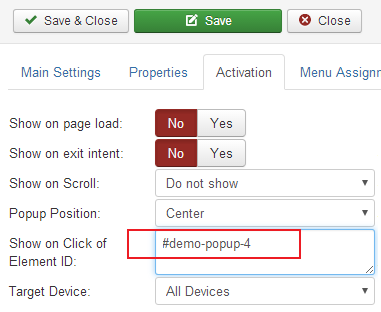
Aktivointiasetukset.

Popup Creation

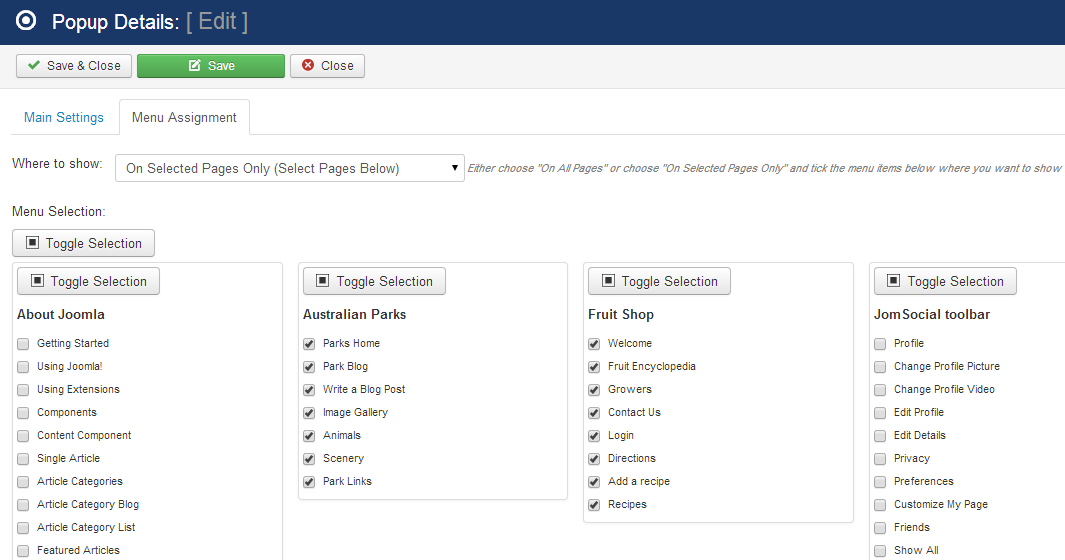
Assign Popup valikkokohteisiin

Tuoja ohje
Tällä sinulla on tällainen linkki:
<a id="demo-popup-4" href="#">here</a>
#demo-popup-4
"Näytä elementin tunnuksen napsautus" -kentässä "Aktivointi" -välilehdessä Ponnahdustiedot Joomlan takapäässä.

Työllinen esimerkki on tässä:
https://www.everlive.net/click-to-see-popup.html



