Create Responsive Popups for Joomla
EV Easy Modal ist eine Joomla-Erweiterung, die eine einfache und schnelle Erstellung von schönen modalen Popups ermöglicht. Keine Notwendigkeit, schwierige Javascript- und JQuery-Bibliotheken zu lernen. Einfach und effektiv.
UPDATE - Über 40 neue Übergänge hinzugefügt (Pro)
Siehe neu Joomla Popup Transitions
UPDATE - Neue Funktionen hinzugefügt (Pro)
Exit Intent Popup
 (Nicht für Mobile. Warten Sie 3 Sekunden und versuchen Sie dann, die Registerkarte zu schließen Demo)
(Nicht für Mobile. Warten Sie 3 Sekunden und versuchen Sie dann, die Registerkarte zu schließen Demo)
Popup beim Seitenscrollen anzeigen
 (Scrollen Sie nach unten auf der Seite, um PopupDemo zu sehen. Jede Ecke/jede Bildlaufebene möglich.)
(Scrollen Sie nach unten auf der Seite, um PopupDemo zu sehen. Jede Ecke/jede Bildlaufebene möglich.)
Modul im Popup anzeigen
 (Klicken Sie hier, um das Anmeldemodul im Popup anzuzeigen. Demo )
(Klicken Sie hier, um das Anmeldemodul im Popup anzuzeigen. Demo )
Neue integrierte Vorlagen
Geräte-Targeting.
Auf Mobilgeräten oder Computern anzeigen oder auf allen Geräten anzeigen
Popup placements.
Mitte, Oben links, Oben rechts, Unten links, Unten rechts
Mit oder ohne Hintergrund-Overlay
Demo Link - Kostenlose Version - NON Responsive
Ein einfaches Popup beim Laden der Seite
Dies ist ein einfaches Beispiel für ein Popup. Sie können beliebige HTML-Inhalte Ihrer Wahl eingeben und diese werden beim Laden der Seite angezeigt. In der kostenlosen Version können Sie nur nicht reagierende Popups erstellen. Bitte überprüfen Sie die DEMOs der PRO-Version auf responsive Popups.
Demo Links - PROVersion - Responsive
ProExample One - Beim Laden der Seite
Mit der Pro-Version erhalten Sie 4 zusätzliche Stile. Sie können eine Ihrer Wahl auswählen. In speziellen Tags können Sie auch CSS und Javascript schreiben. Im Gegensatz zu den folgenden Demos wird dieses Popup als "festes" div.
Pro Beispiel Zwei - Beim Laden der Seite
Sie haben mehr Datenquellen als HTML zur Verfügung. Dieses Video wird mit einem IFRAME gezeigt. Sie können  eine URL angeben, um Inhalte direkt abzurufen, einen Joomla-Artikel auswählen, der im Popup angezeigt werden soll, oder ein Textbereichsfeld verwenden, um alle Einschränkungen von WYSIWYG editor.
eine URL angeben, um Inhalte direkt abzurufen, einen Joomla-Artikel auswählen, der im Popup angezeigt werden soll, oder ein Textbereichsfeld verwenden, um alle Einschränkungen von WYSIWYG editor.
Pro Beispiel Drei - Beim Laden der Seite 
Dies ist ein benutzerdefiniertes HTML-Popup mit benutzerdefinierten Stilen, die im Popup-HTML selbst mit dem HTML-Tag "style" definiert sind. Deshalb zeigt dieses Popup einen völlig anderen Stil als unsere Website-Vorlage. Eine andere Sache. Dieses Popup kann nur über die Schaltfläche im Popup geschlossen werden. Wir schrieben
jQuery.colorbox.close();
in onclick-Attribut dieser Schaltfläche, um Ihnen eine Vorstellung zu geben. Sie sind nicht eingeschränkt und können Ihr fortgeschrittenes Wissen in Popup-HTML verwenden.
Popup beim Klicken auf einen Link oder Menüpunkt öffnen Beispiel Vier
Anstatt Popup beim Laden der Seite anzuzeigen, zeigt Ihnen dieses Beispiel eine separate Seite mit einem Link zum Anzeigen des Popups.
Pro Example Five Fixed Popup - On page load
Dieses Popup ähnelt dem obigen Beispiel drei, hat aber eine feste Position.
Wie benutzt man?
- Installation der Erweiterung
- Erstellen Sie ein Popup. Es gibt verschiedene Optionen im Popup-Detailbildschirm. Pro Version hat leistungsfähigere Optionen.
- Sehen Sie Ihr Popup im Frontend beim Laden der Seite.
Merkmale Vergleich
- Standardversion
- Preis: Kostenlose Popup
- Erstellung
- Automatisches Popup beim Laden der Seite
- Keine Notwendigkeit, komplexe Javascript
- und JQuery-Bibliotheken zu erlernen
- Volle HTML-Inhalte einschließlich Skripte und Stile
- Benutzerdefinierte Höhe und Breite
- Pro Version
- GBP 29
- Version herunter
- Alle Funktionen der kostenlosen Version plus folgendes
- Mehr Popup-Quellen
- 5 integrierte Stile
- Freitextfeld für schnelles Ausschneiden Popup-Inhalt von URL anzeigen
- Joomla-Artikel in Popup anzeigen
- Auffüllen Zuweisung zu Menüelementen
- Control over time to show popup again
- Show popup on click of a link or button
- Extra Colorbox options
- and many more...
Wenn Sie Verbesserungen oder eine neue Funktion benötigen, kontaktieren Sie uns bitte. Gerne fügen wir Ihnen Die gewünschten neuen Funktionen hinzu.
Popup Sources
Es gibt verschiedene Möglichkeiten, den Inhalt Ihres nächsten modalen Popups festzulegen. Sie können einfach den HTML-Editor verwenden. Fügen Sie Stile und Skript-Tags mit doppelten klammern Klammern hinzu. Verwenden Sie beispielsweise {{script}} und {{/script}} anstelle der normalen HTML-Start- und End-Tags 'script'. Machen Sie dasselbe mit style und anderen HTML-Tags, falls erforderlich.
In der Pro-Version erhalten Sie zusätzliche Quellen wie TextArea, URL und Joomla-Artikelfelder, um Ihre Arbeit zu erleichtern.
Unbegrenzte Anzahl von Popups
Es ist eine großartige Möglichkeit, so viele Popups zu erstellen, wie Sie möchten. In der Pro-Version können Sie jedes Popup einem oder mehreren Menüelementen zuweisen. Wenn Sie beispielsweise eine E-Commerce-Website haben, können Sie verschiedene Rabattangebote für Haushaltsgerätekategorien und Mobiltelefonkategorien anzeigen. Gleiches gilt für andere Websites. Wie auf einer Blog-Website können Sie verschiedene Popups für den Politik- und Technologiebereich anzeigen.
Periodische Popups
Mit der EV Easy Modal-Erweiterung können Sie einmal täglich, wöchentlich, zweiwöchentlich, monatlich usw. ein Popup anzeigen.
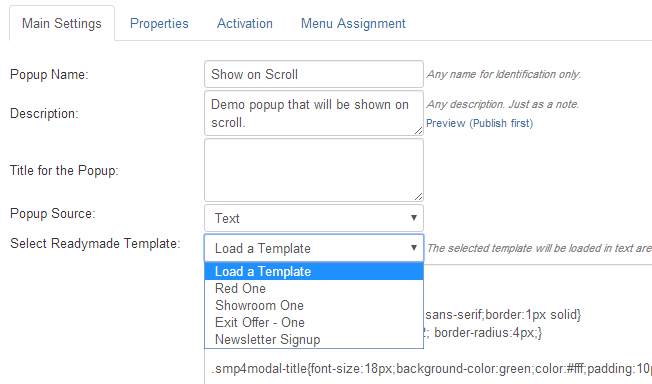
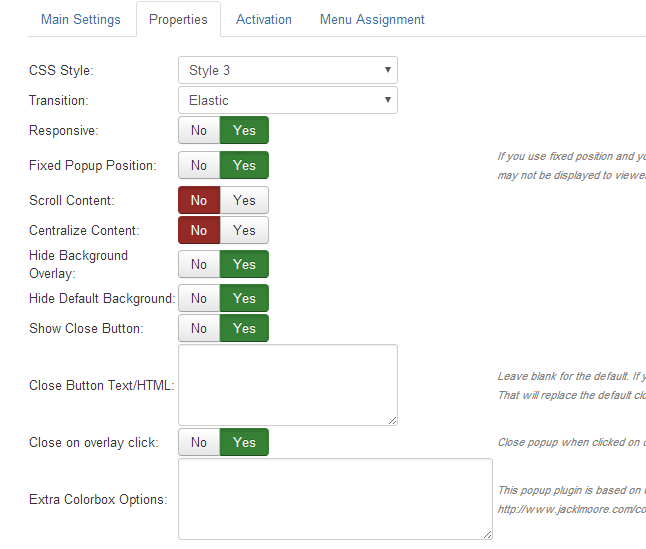
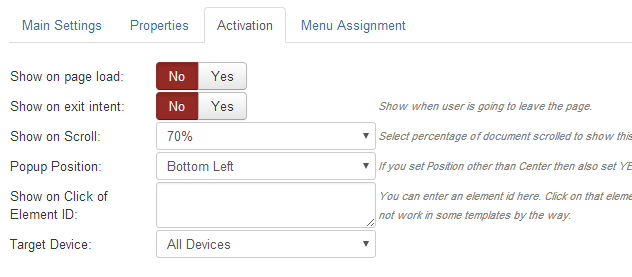
Screenshots
Aktuelle Updates
Wählen Sie eine Vorlage aus und ändern Sie einfach den Text. Super einfach.

Für Ihren Popup-Dialog viele Eigenschaften.

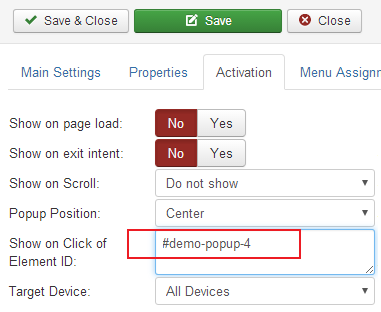
Aktivierungsoptionen.

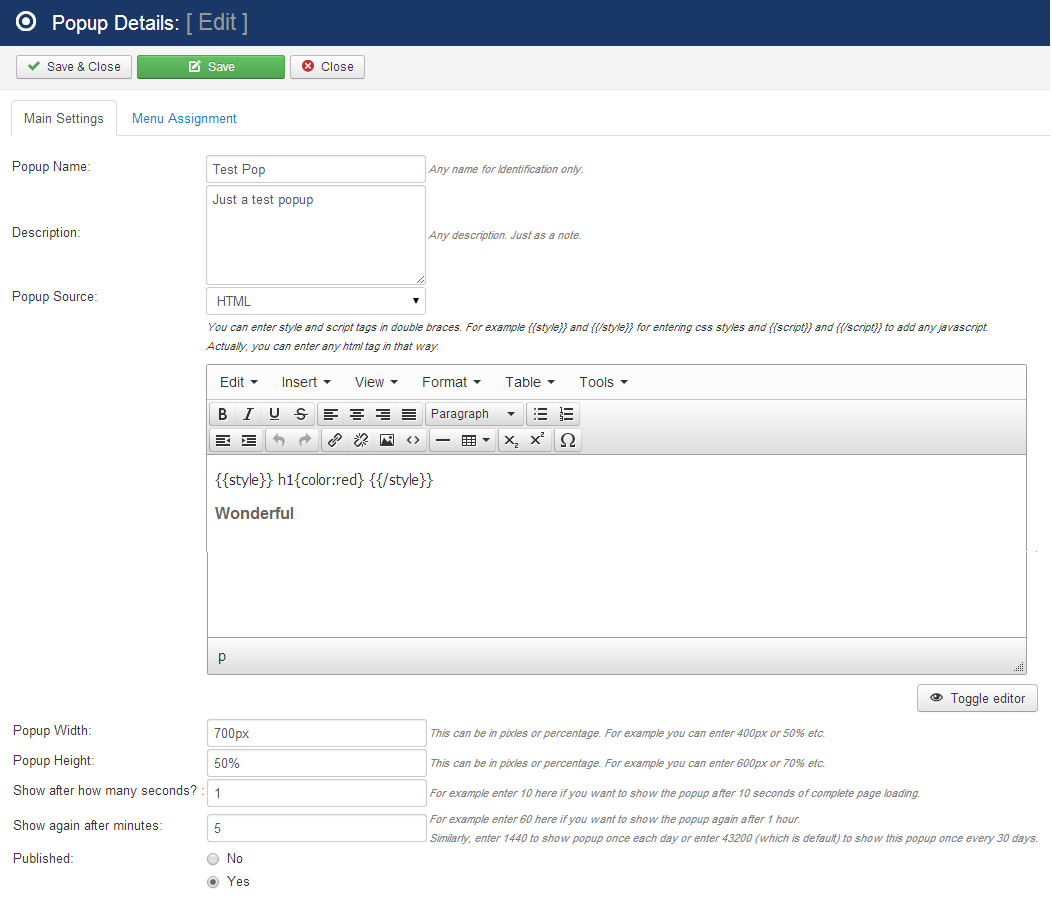
Popup Creation

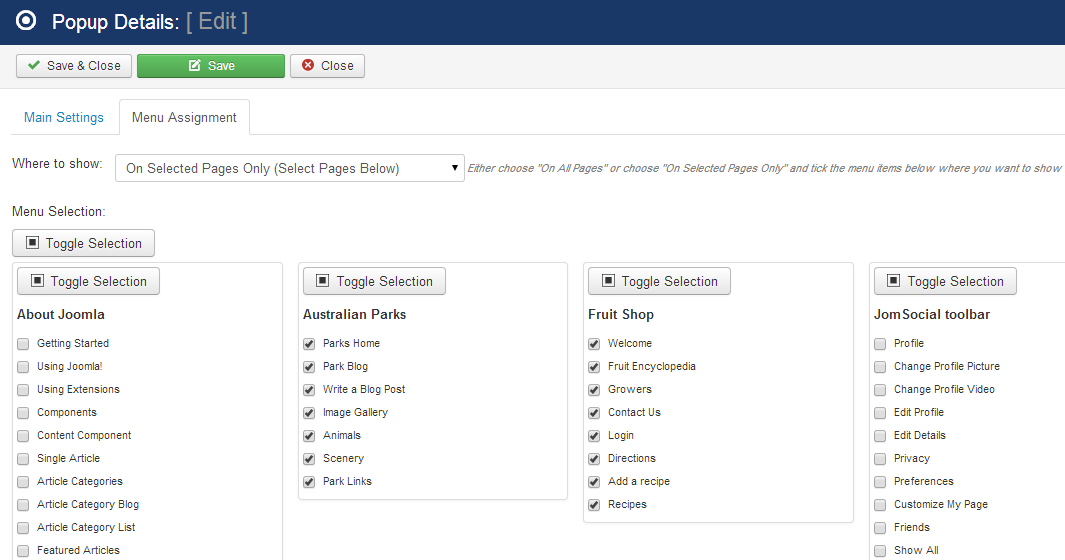
Assign Popup to Menu Items

Mehr Hilfe
Ser sie haben einen Link wie diesen:
<a id="demo-popup-4" href="#">here</a>
#demo-popup-4
im Feld "Show on Click of Element ID" auf der Registerkarte "Activation" in Popup-Details im Joomla-Backend.

Ein Funktionierendes Beispiel finden Sie hier:
https://www.everlive.net/click-to-see-popup.html


